
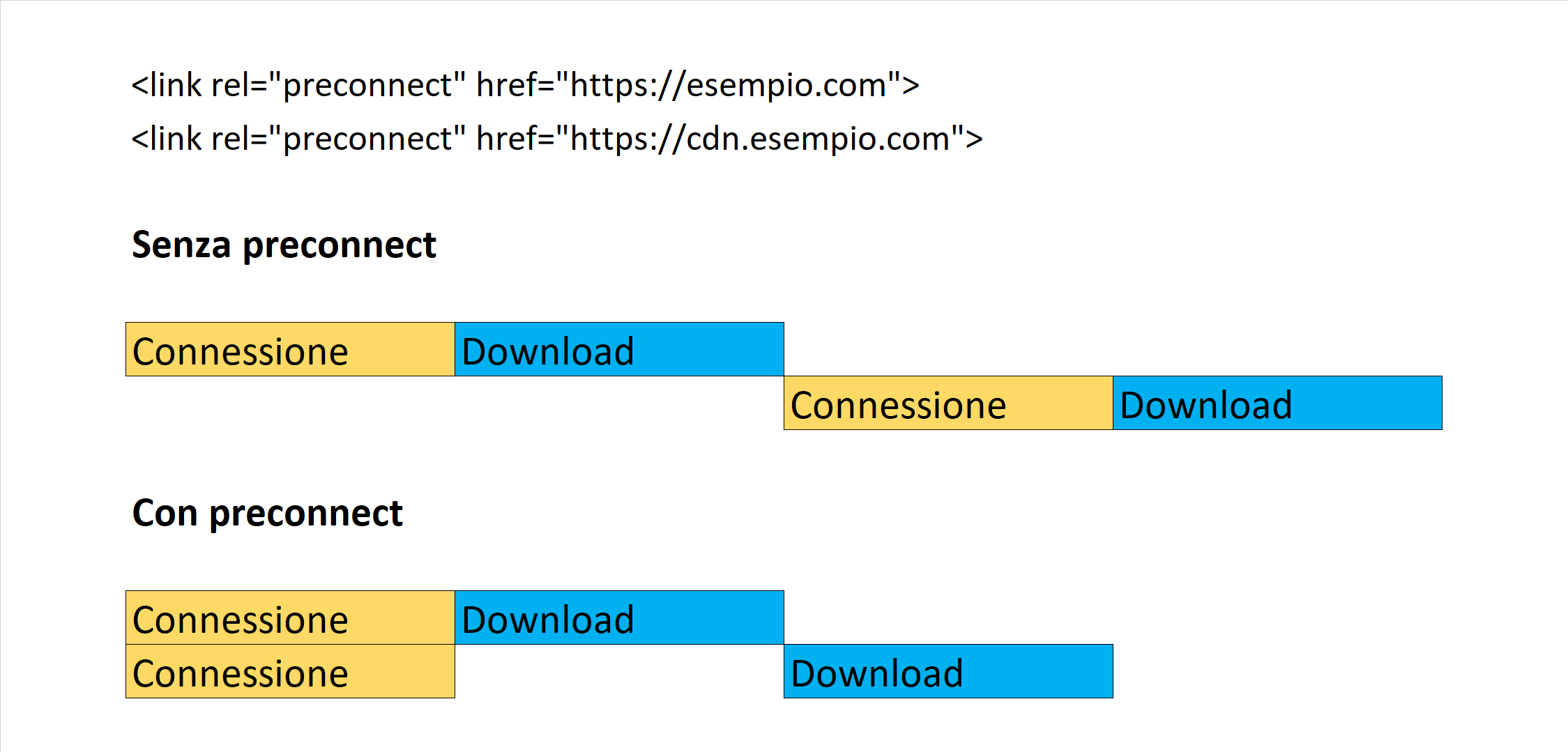
Using rel="preconnect" to establish network connections early and increase performance | CSS-Tricks - CSS-Tricks

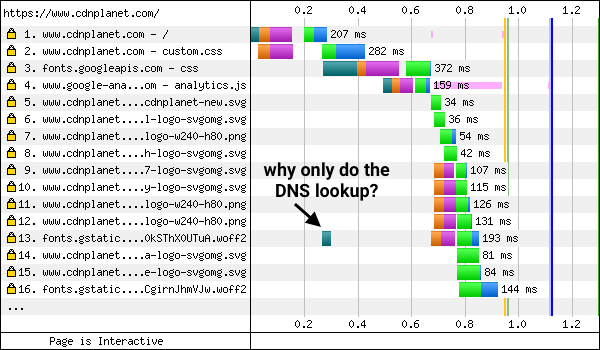
Audit: false positive for preconnect/dns-prefetch suggestion · Issue #5932 · GoogleChrome/lighthouse · GitHub

Addy Osmani on X: "Tip: <link rel=preconnect> is great for eliminating costly round-trips to important domains from the critical path: https://t.co/RLgrYVTfKm. Improved our Time To Interactive on https://t.co/QuywdUvueM by almost ~1s. https://t ...